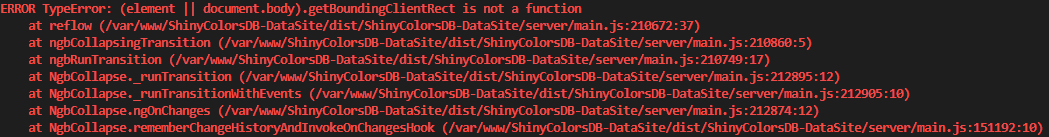
下午在看googlebot爬我網站的時候發現了一堆在server端執行瀏覽器程式碼的問題

恩NgbCollapse,看起來是ng bootstrap在搞鬼
大概是在寫這東西的時候沒考慮到SSR吧,總之來debug一下
看到有transition有問題我一開始以為是bootstrap的carosel在搞
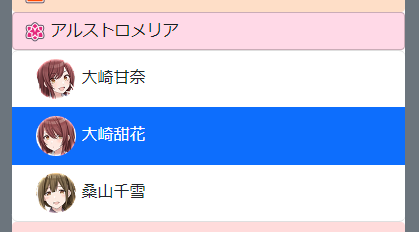
但是從sourcemap進去看發現有牽扯到class collapse 的新增移除之後,我把矛頭轉向了sidebar的 accordion 物件
由於sidebar是使用Angular的EventEmitter來傳遞當前應該展開的小組accordion與當前選取的Idol

於是我嘗試性的將訂閱事件的程式碼包起來
ngOnInit(): void {
if (!isPlatformBrowser(this.platformId)) { return; }
this.utilsService.activeIds.subscribe((data) => {
[this.currentIdolID, this.currentUnitID] = data;
this.collapseArray[this.currentUnitID - 1] = false;
});
}
問題解決
感覺有點水,但隨便拉,就這樣ㄅ2ㄏ
